In the ever-evolving realm of web designing, staying ahead of the curve is imperative. As we delve into 2024, a plethora of new trends for web design emerge, reshaping the digital landscape and influencing user experiences across the globe. Whether you're a novice venturing into the world of web design or a seasoned professional seeking to adapt to the latest advancements, understanding responsive web design is paramount.
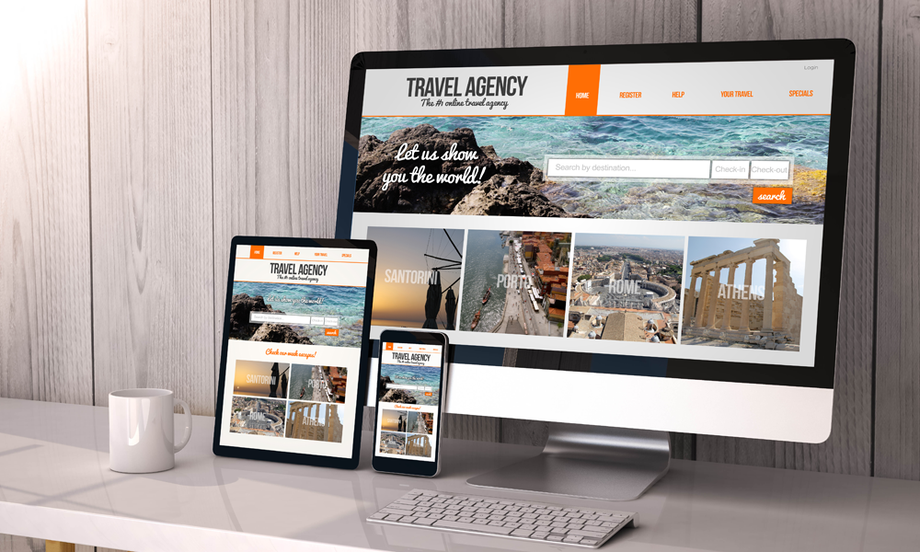
Responsive web design has become the cornerstone of modern digital experiences. In an era where users access websites through an array of devices, ranging from smartphones to desktop computers, ensuring optimal viewing and interaction experiences across all platforms is non-negotiable. With the rise of mobile browsing, responsive design has transcended from being a trend to a necessity.
Udaipur, a burgeoning hub of innovation and creativity, has witnessed the rise of numerous web design companies catering to the demands of businesses striving to establish a formidable online presence. Among them, UI / UX Design Company in Udaipur has distinguished itself as a frontrunner in delivering cutting-edge solutions tailored to clients' unique requirements. Their expertise in responsive web design has garnered acclaim, reflecting the city's burgeoning reputation as a hotspot for digital innovation.
Understanding Responsive Web Design
Responsive web design entails crafting websites that adapt seamlessly to various screen sizes, resolutions, and orientations. Unlike traditional static layouts, responsive designs dynamically adjust content and layout elements to ensure optimal visibility and functionality across devices. This adaptive approach eliminates the need for separate mobile and desktop versions, streamlining the development process and enhancing user accessibility.
Key Principles of Responsive Web Design
Fluid Grids: At the heart of responsive design lies fluid grids, which enable content to resize proportionally based on the user's device. By defining layout elements using relative units such as percentages, designers can create flexible grids that adapt to different screen sizes without sacrificing visual integrity.
Flexible Images: Integrating flexible images ensures that visual assets scale accordingly, maintaining clarity and fidelity across devices. Employing techniques such as CSS media queries enables designers to specify image dimensions based on viewport size, optimizing performance and enhancing user experience.
Media Queries: Media queries empower designers to apply styles selectively based on device characteristics such as screen width, resolution, and orientation. By defining breakpoints within their CSS code, designers can tailor layouts and content presentation to suit specific viewing contexts, enhancing usability and engagement.
Viewport Meta Tag: The viewport meta tag enables designers to control the initial scale and dimensions of web pages on mobile devices, ensuring consistent rendering across different browsers and platforms. By configuring viewport settings appropriately, designers can optimize content visibility and user interaction, fostering seamless browsing experiences.
Embracing the Future of Web Design
As the digital landscape continues to evolve, embracing emerging technologies and design paradigms is essential for staying relevant in an ever-changing industry. The advent of AI-driven interfaces, immersive experiences, and voice-activated interactions heralds a new era of web design, characterized by heightened interactivity and personalization.
In Udaipur, Responsive Web Design Company Udaipur stands at the forefront of innovation, harnessing cutting-edge technologies to redefine the boundaries of digital experiences. With a focus on creativity, functionality, and user-centric design, they empower businesses to thrive in an increasingly competitive online ecosystem.
The Future is Responsive
In conclusion, responsive web design serves as the cornerstone of modern web development, enabling businesses to engage audiences across diverse digital landscapes. As we navigate the complexities of the digital age, understanding the principles and practices of responsive design is paramount for crafting compelling, accessible, and user-centric experiences.
In Udaipur, a burgeoning hub of digital innovation, web design companies such as UI / UX Design Company in Udaipur and Responsive Web Design Company Udaipur continue to redefine industry standards, pushing the boundaries of creativity and functionality. By embracing responsive design principles and leveraging emerging technologies, businesses can establish a formidable online presence and captivate audiences in an ever-evolving digital ecosystem.